Microsoft has released the first service pack for Visual studio 2010, although the service pack is marked as beta it comes with a “go live” license. Along with it two other service packs are released Team Foundation Server 2010 SP1 Beta and .NET 4.0 SP1 Beta. For Silverlight developers they have packed two update in the Visual studio 2010 SP1 Beta.
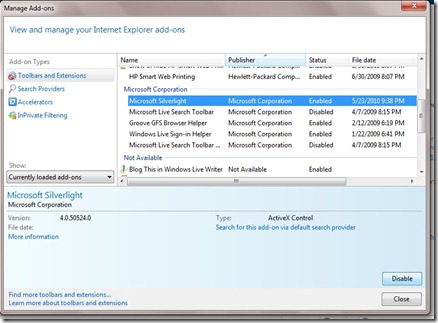
1) Silverlight 4 tools for Visual Studio 2010 : “The Silverlight 4 tools are now included along with Silverlight 3 support”, all it means that you will not have to install Silverlight 4 tools separately.
2) Performance Wizard for Silverlight : This will enable the users to profile the silverlight application performance directly through visual studio, user can create profiling reports and save them.
You can get the download links from Brian blog, he has nicely detailed all important updates in the service packs
http://blogs.msdn.com/b/bharry/archive/2010/12/07/vs-tfs-2010-sp1-beta-has-released.aspx
Once you have downloaded the web installer, be patient as the install will take some time to download the packages and install, for me the process took around an hour from start to finish. After successful installation you will be ask to restart your computer, now you visual studio is all set to start profiling your silverlight application using the wizard.
The Performance Wizard is very simple let us go set by step through it, open a existing silverlight project or create a new project. To launch the ‘Performance Wizard’ go to the main menu find Analyze –> Launch Performance Wizard…
Performance wizard page 1 of 3 should be displayed, CPU Sampling must be selected by default if not the check mark the radio button before CPU Sampling.

Performance wizard page 2 of 3, on this page you will find a list of projects depending on the structure of your solution. Typically for a silverlight project you will find the silverlight application and the web application in the list, select your silverlight application and click the ‘Next’ button.
Performance wizard page 2 of 3, is just a summary that say’s all the information needed has been collected. Make sure on this page you have the check mark on the check box labeled as Launch profiling after the wizard finishes. When you click finish the application should open in your default browser.
If you are not running as administrator you might get an error saying “ Unable to open profiler driver, would you like to upgrade credentials ..“ . Just click ‘yes’ and provide admin credentials if needed.
Once above steps are done the Performance Explore with be populated with a structure similar to the image below. The performance wizard has created two folders Reports and Targets.
Ok now lets do simple performance test,Let us create a simple application and see how performance report looks like.Create a silverlight application, In your main page add a button and on the click of the button we should have a function that does some kind of cpu intensive activity. I have simply created nested loop to keep the cpu busy for a while but you can write any code that will be cpu intensive.
1: private void Button_Click(object sender, RoutedEventArgs e)2: {3: for (int i = 0; i < 100000; i++)4: {5: for (int j = 0; j < 10000; j++)6: {7: }8: }9: }
Now follow the steps shown above to generate profiling report using the wizard, run the project and click on the button couple of time and then close the browser. Visual studio will bring up the visual report based on the samples collected during the performance analysis. Below figure show the result of my test, one can clearly identify in the graph the spike in CPU during the first and second click.Interesting fact is Studio will automatically bring show a call tree of the method that are expensive in terms of resource. For our case the event handler Button_Click() does a expensive for loop and studio was able identify the method and display the call hierarchy.